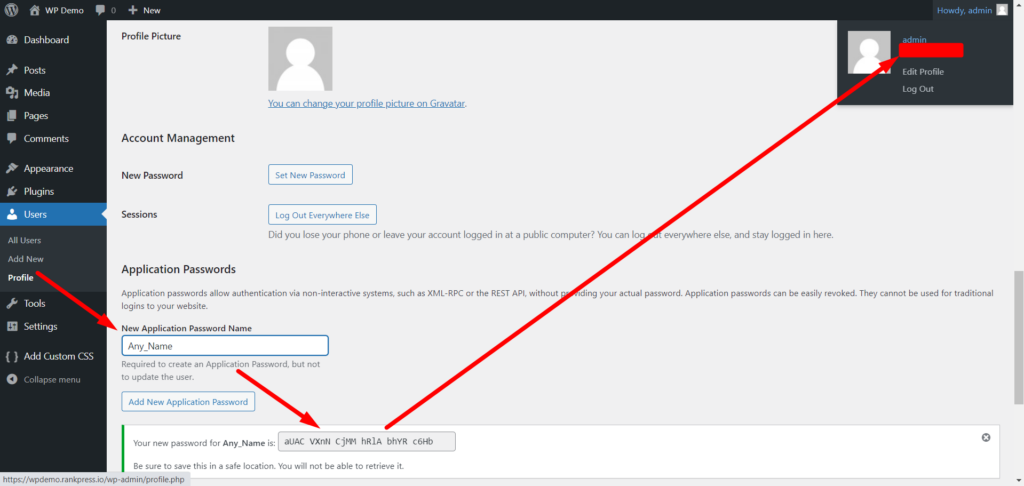
When setting up a WordPress Blog connection, we have to use ”WordPress Application Password” + ”WP Admin Username” from the WP Admin profile page –

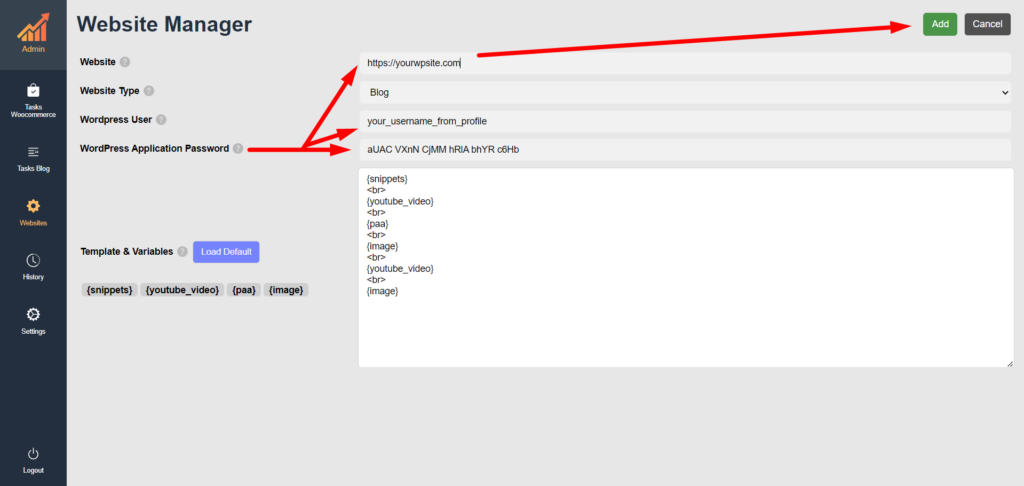
In https://app.rankpress.io/dashboard/websites add your details accordingly. Password as provided in https://yourwpsite.com/wp-admin/profile.php with SPACES – xxxx xxxx xxxx xxxx xxxx

# BEGIN WordPress
# The directives (lines) between "BEGIN WordPress" and "END WordPress" are
# dynamically generated, and should only be modified via WordPress filters.
# Any changes to the directives between these markers will be overwritten.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
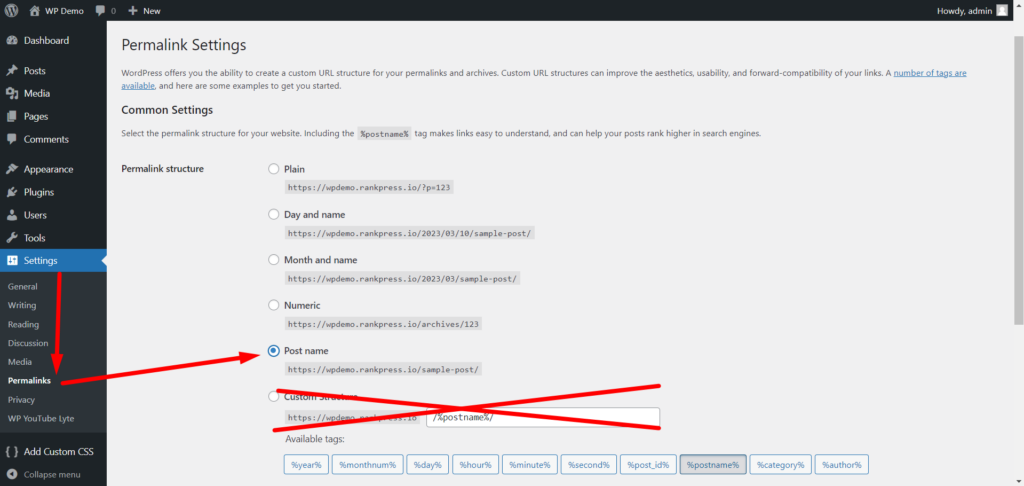
# END WordPressAnd set your Permalink structure to ”Post name” –

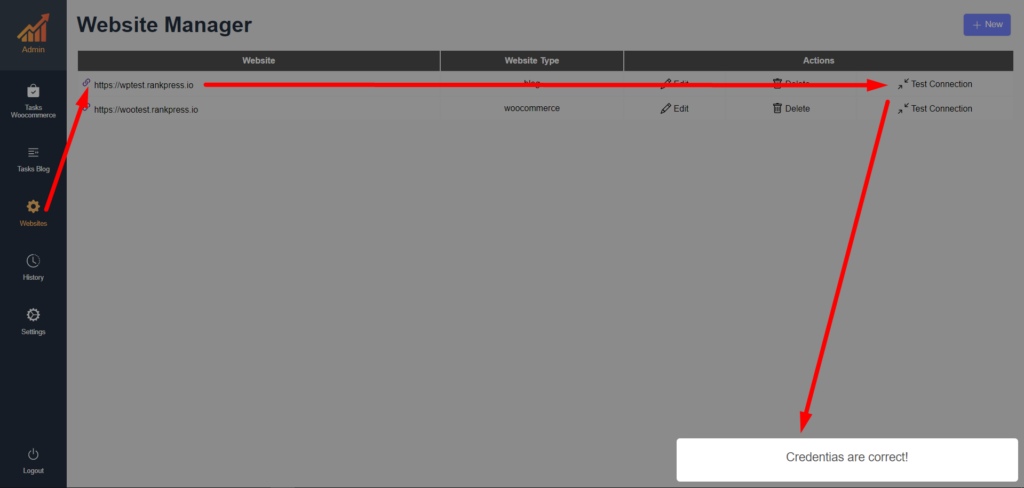
Now test your connection to the WP site:

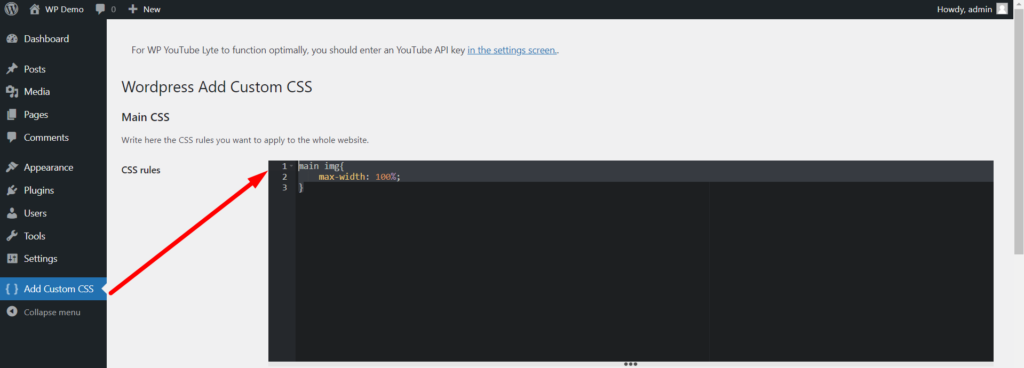
After successfully posting articles from RankPress Panel, images in your theme content show up in full size, unaligned, add a custom CSS rule, via Custom CSS & JS plugin –

main img{
max-width: 100%;
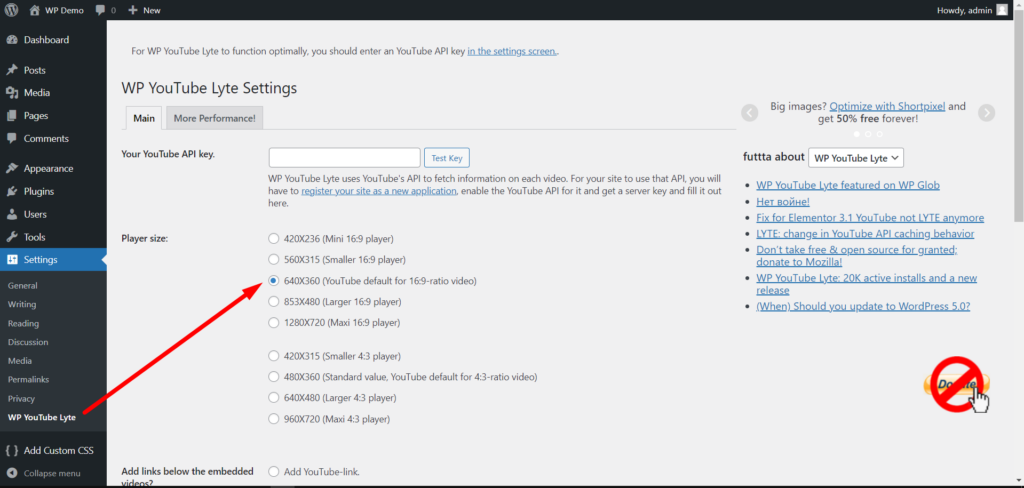
}If your theme shows Youtube videos in a small player, install the WP YouTube Lyte plugin, and adjust the player size –

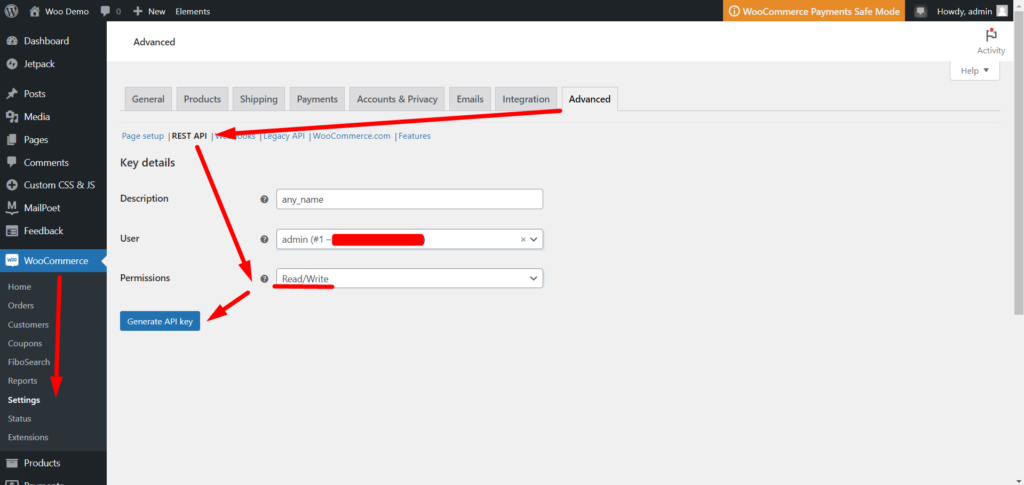
When setting up the WooCommerce site connection, make sure you have created a REST API key, it can be done from –

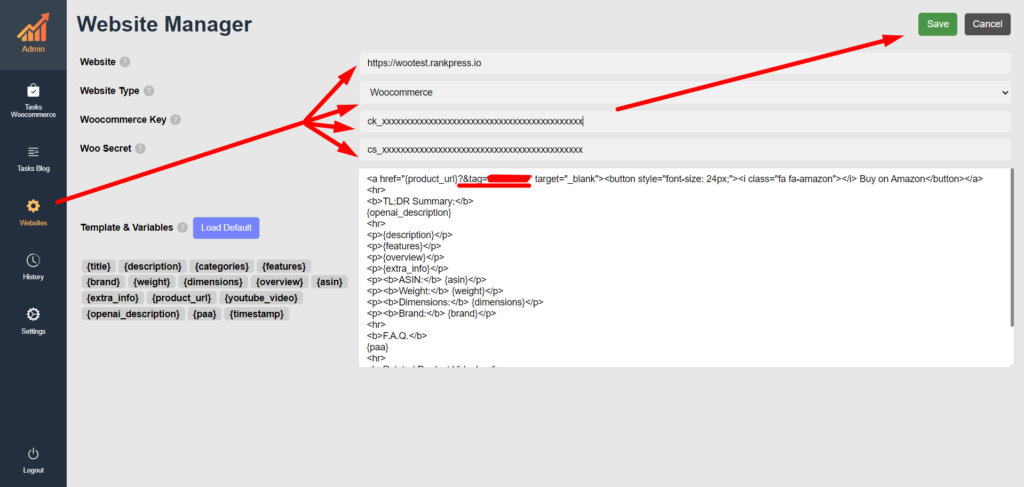
Add generated keys in Woocommerce WP domain in Panel settings – https://app.rankpress.io/dashboard/websites and make sure you change Default to your Amazon Affiliate Tag.

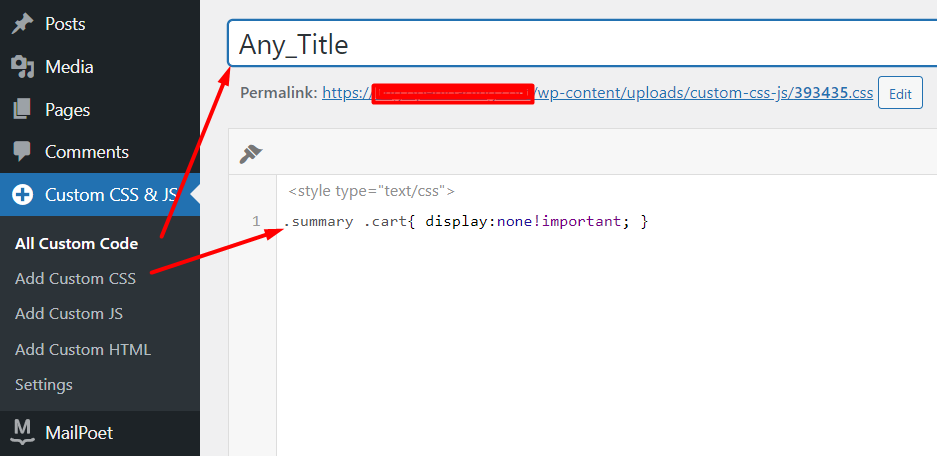
In order to disable the default WooCommerce ”Add to Cart” buttons, use the same Custom CSS & JS plugin, add this custom CSS code, to your WooCommerce site –
.summary .cart{ display:none!important; }